写说说的时候发现使用的Markdown写作插件wpeditor.md没有起效。

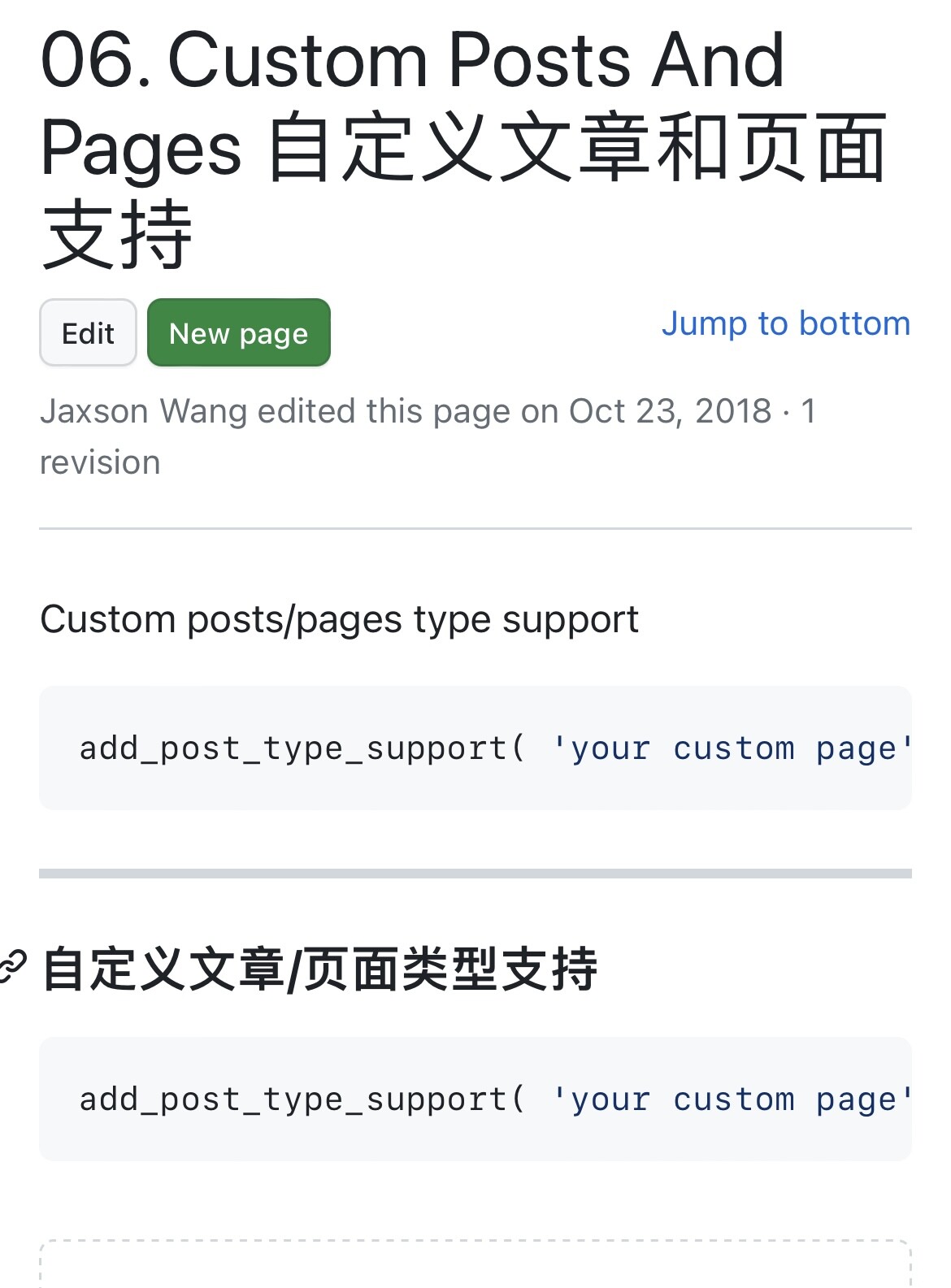
于是找到了wpeditor.md插件的wiki,里面有关于添加页面和模版的指南

注意到字段add_post_type_support
但是wiki中没有标明字段所在目录
所以需要我们自己找
这里就需要用到grep命令
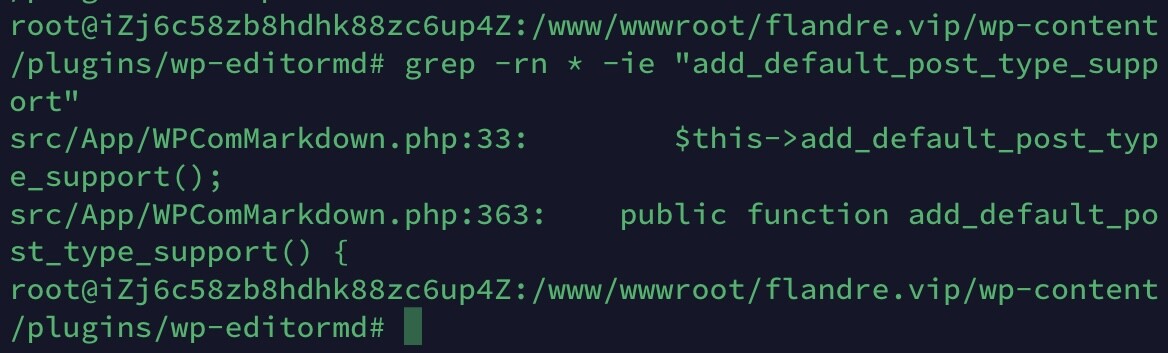
使用grep查找用法如下,
grep -rn * -ie ""
只要在目标文件夹...../website.com/wp-content/plugins/wpeditormd/下面输入grep -rn * -ie "add_default_post_type_support"即可
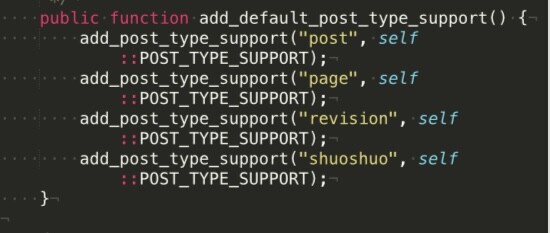
找到字段,它在..../src/app/WpComMarkdown.php:363

我们得找到说说模版是怎么定义的,浏览主题目录找到说说模版,发现如下代码
function shuoshuo_custom_init()
{
$labels = array(
'name' => __("Ideas", "sakurairo"),
'singular_name' => __("Idea", "sakurairo"),
'add_new' => __("Publish New Idea", "sakurairo"),
'add_new_item' => __("Publish New Idea", "sakurairo"),
'edit_item' => __("Edit Idea", "sakurairo"),
'new_item' => __("New Idea", "sakurairo"),
'view_item' => __("View Idea", "sakurairo"),
'search_items' => __("Search Idea", "sakurairo"),
'not_found' => __("Not Found Idea", "sakurairo"),
'not_found_in_trash' => __("No Idea in the Trash", "sakurairo"),
'parent_item_colon' => '',
'menu_name' => __("Ideas", "sakurairo")
);
$args = array(
'labels' => $labels,
'public' => true,
'publicly_queryable' => true,
'show_ui' => true,
'show_in_menu' => true,
'query_var' => true,
'rewrite' => true,
'capability_type' => 'post',
'has_archive' => true,
'hierarchical' => false,
'menu_position' => null,
'supports' => array(
'title',
'editor',
'author'
)
);
register_post_type('shuoshuo', $args);
}
add_action('init', 'shuoshuo_custom_init');
注意到register_post_type('shuoshuo'
那么只要加上add_post_type_support("shuoshuo", self::POST_TYPE_SUPPORT);
即可

最后重新发布说说,Markdown正常渲染。
end.





Comments NOTHING